Funded by the New Technologies Group at IBM UK Hursley Park, consistent with one of the threads of focus in 1990 : to explore the new technologies of ‘multimedia’, workstations with high resolution displays (the new IBM RT Workstation), UNIX/AIX/X11 Windows and object-oriented programming. In this project I was able to employ a games programmer and games graphic artist to explore the concepts of ‘information modelling’, ‘interactive discovery’ and the highest quality ‘active, interactive’ displays. The aim then , was to design and build a generic object-oriented toolkit for ‘hypermedia’.
Hypertext OK, Hypergraphics & Hypermedia?
Preliminary to the funding from IBM UK at Hursley Park, I had secured a grant from IBM Education UK for a project using IBM PC’s, Windows 286/386 and a research assistant to reproduce ‘The HNS Browser’. The project used the new hypertext tool, ‘GUIDE’.
’GUIDE’ (like Hypercard for the Apple Mac), both newly available at that time, did not allow me to reproduce ‘The HNS Browser’. Basically, these software tools provided a model of hypertext – where a set of documents/stack of cards could be created by linking words in one document/card to other documents/cards. They did not provide for what I wanted which was essentially a graphical, schema-driven “hypergraphics” (and hypertext) model of information i.e. at a higher level of abstraction and essentially visual rather than essentially semantic.
So, the software I wanted did not exist and I did not want to be necessarily restricted to either Microsoft OS or the Apple OS (or other OSs on other platforms).
Active, Interactive Browsable Graphical Models, Open Systems, Unix/X11 windows, TCP-IP and Object-Oriented Software
I was introduced to Colin Parrot, a games programmer interested in computer languages, and I discussed my vision with him. He agreed to work with me to assist me in realising my vision – given funding for at least 12 months to make a significant start. The IBM UK Project allowed us to engage in the technologies of Open Systems, Unix/X11 windows, TCP-IP and also Object-Oriented Software (in the form of C++).
See: The ‘GPE Project’ 1990, The IBM Museum – Software Developed at Hursley Park
https://ibmhursleymuseum.info/hursley-products-sw.asp
Hello World!
Every software project starts with – Hello World. In constructing the GPE we had to start somewhere – and we wanted to create a mechanism for the containment, display and user interaction with information objects: (starting with) words, graphics and pictures. And so the first display was created: a generic rectangle with the text, Hello World!
Hello RECTANGLES
The GPE was constructed on the abstract notion of rectangles: predicated on the display element : the pixel, and the display element : the rectangle (box). In the evolutionary series there were; GPE Rectangles – Media Language Chunks – GARDEN Pages – [IMP FW – Frames 3-7-14-21-42; 5 Levels]
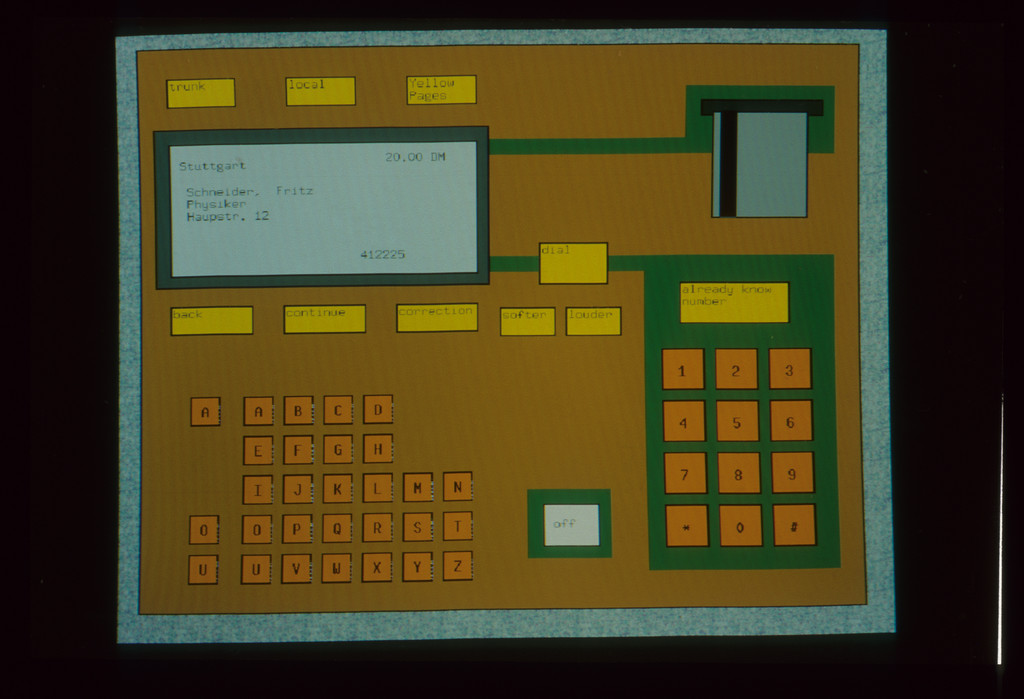
This screen shot shows a Telecoms Panel built with GPE for Siemens – who had a project to develop software to mock-up, prototype, designs and behaviour of telecoms panels e.g. bank cash machines etc.

The real Time, Rapid Protpotyping of a Telecoms Panel
This telecoms panel was built with GPE after the Concept Demo was delivered to IBM UK and by invitation from a team at Siemens which had spent nearly two years on a project to develop software for the construction of graphical simulations of telecoms panels. Colin sat with the team and given a brief description for a panel – built the screen (which was fully functional as the behaviour of buttons was simply programmed) in less than an hour. I am pleased to report that the team was – gobsmacked!.
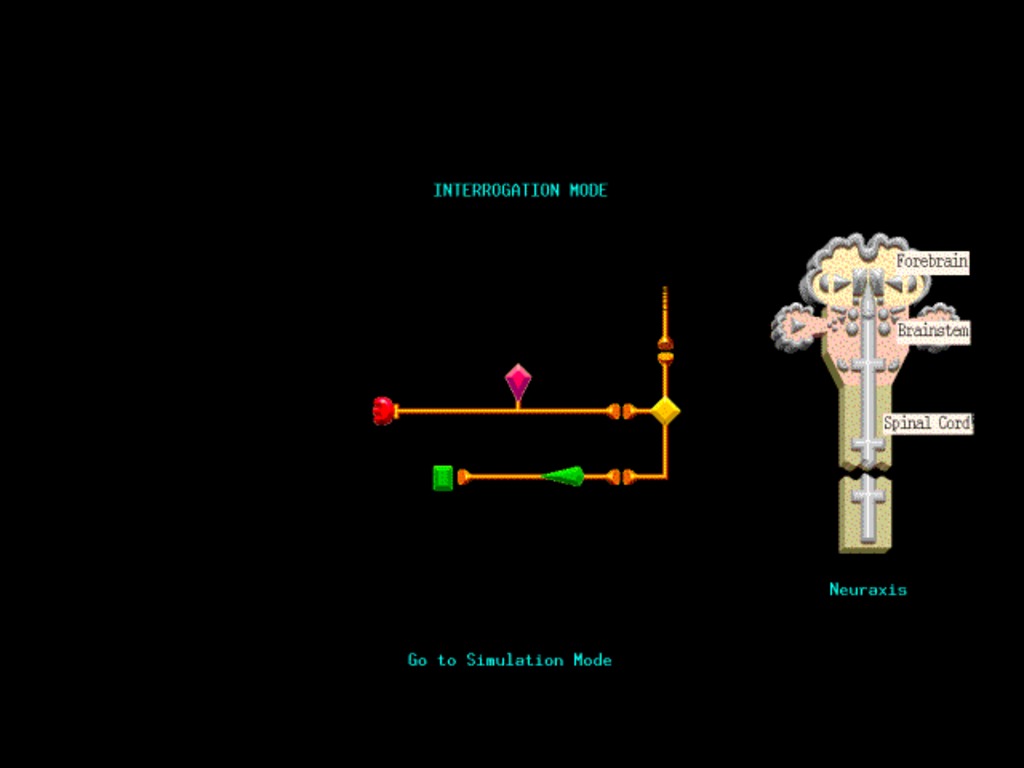
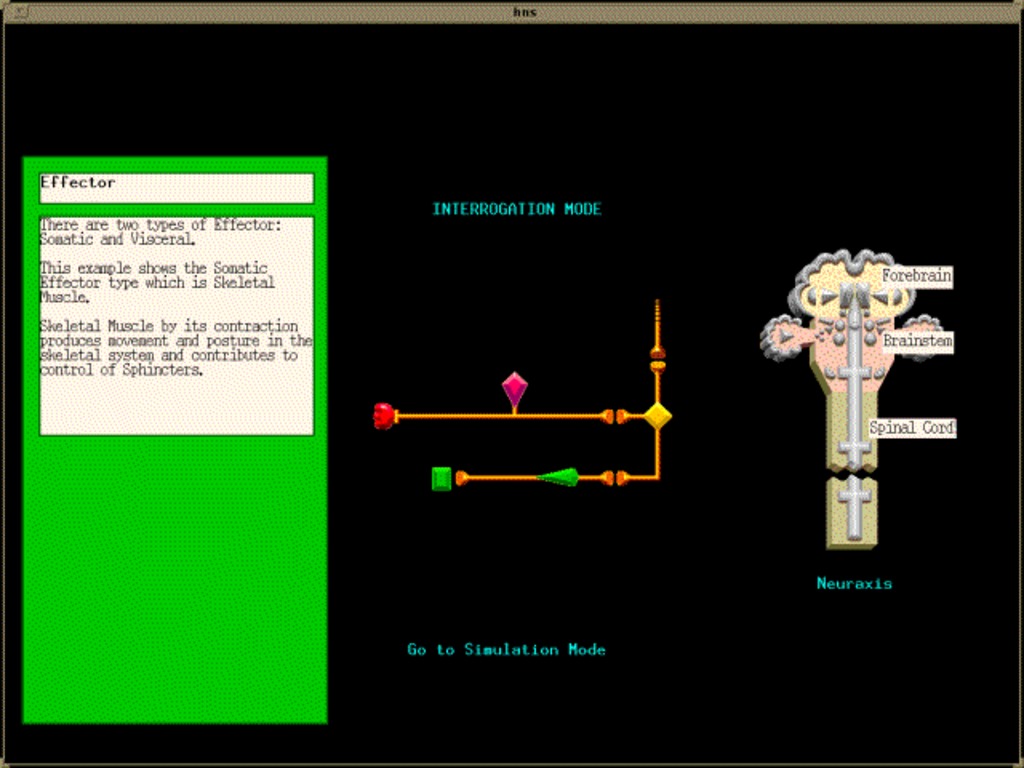
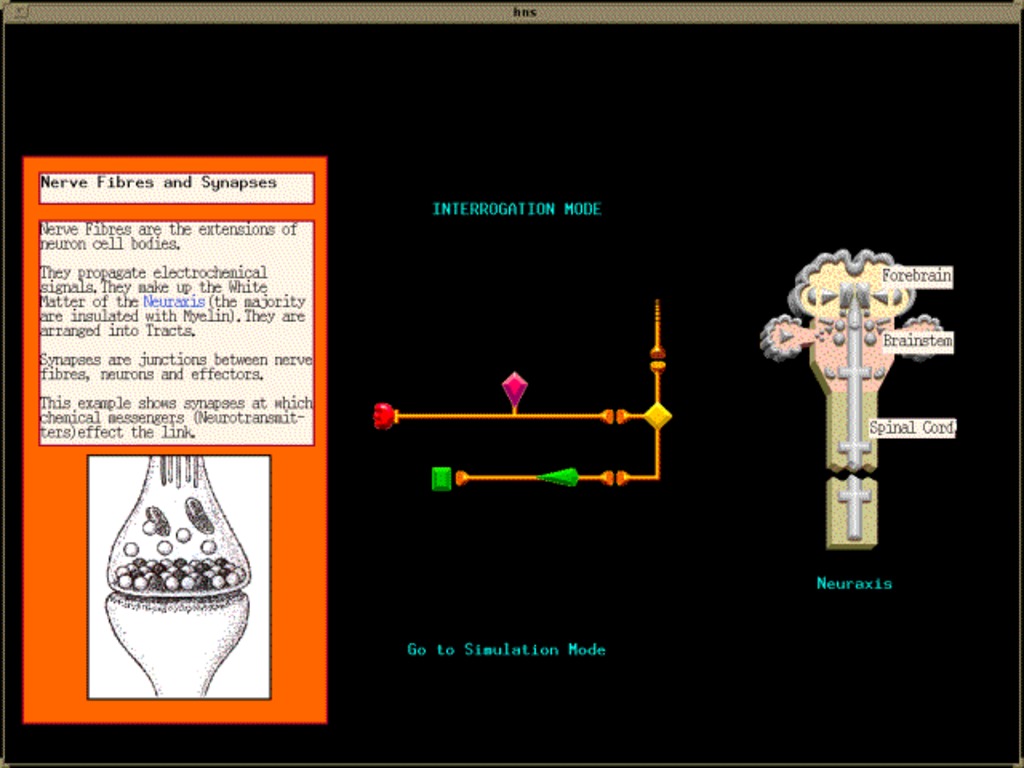
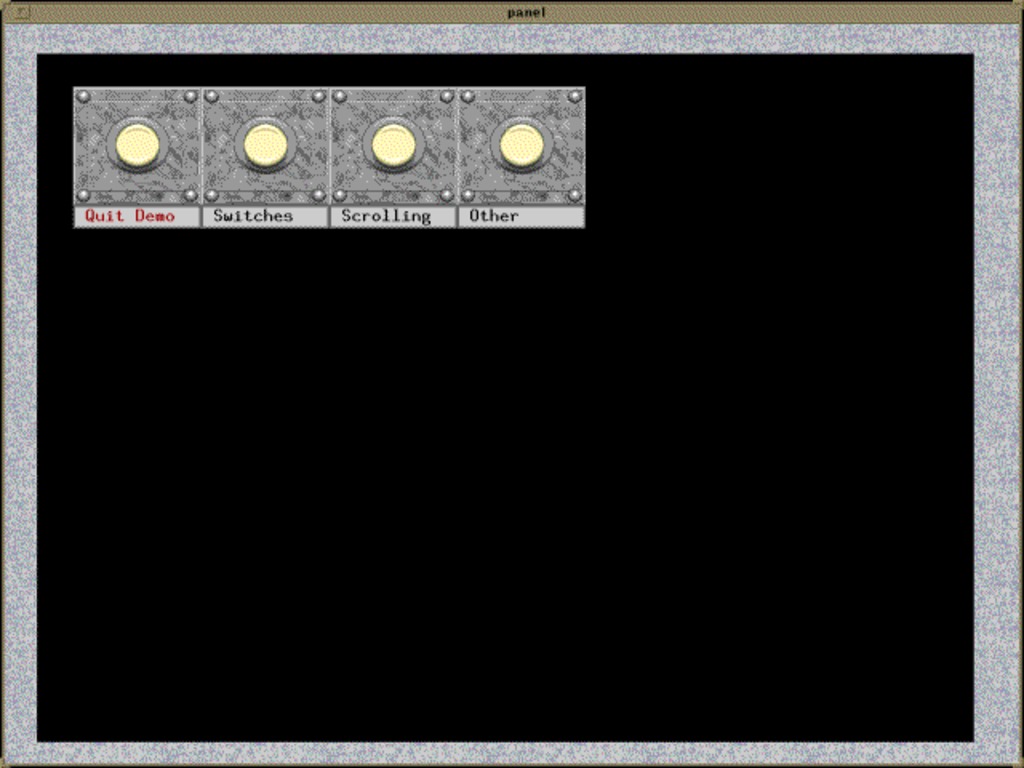
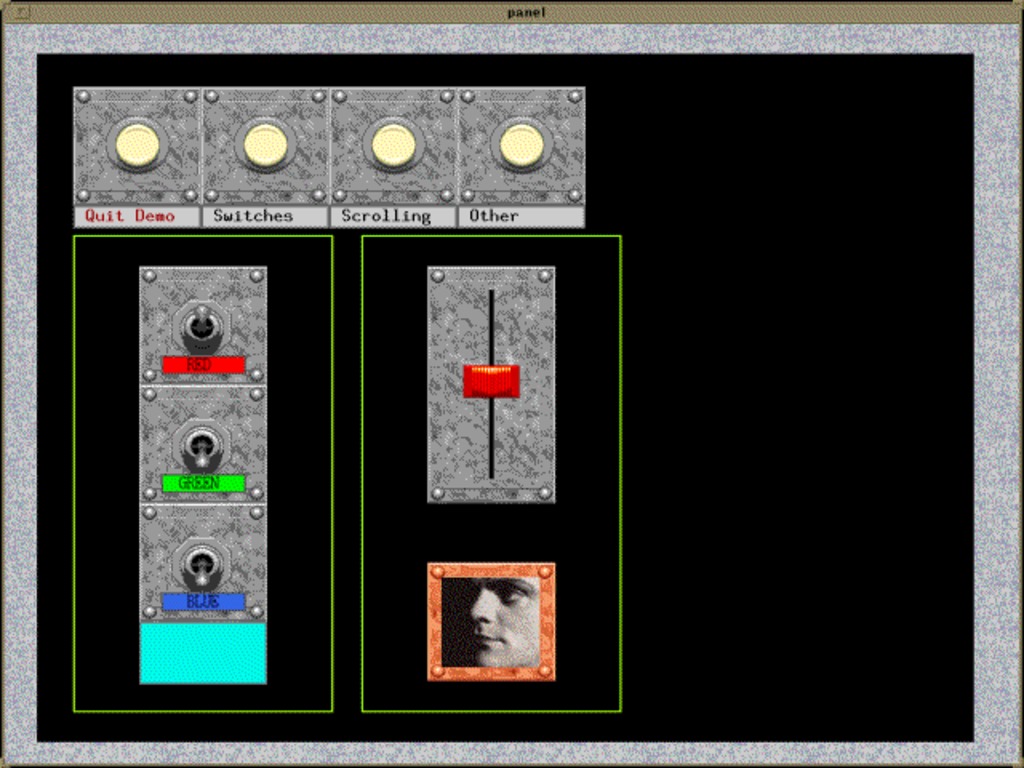
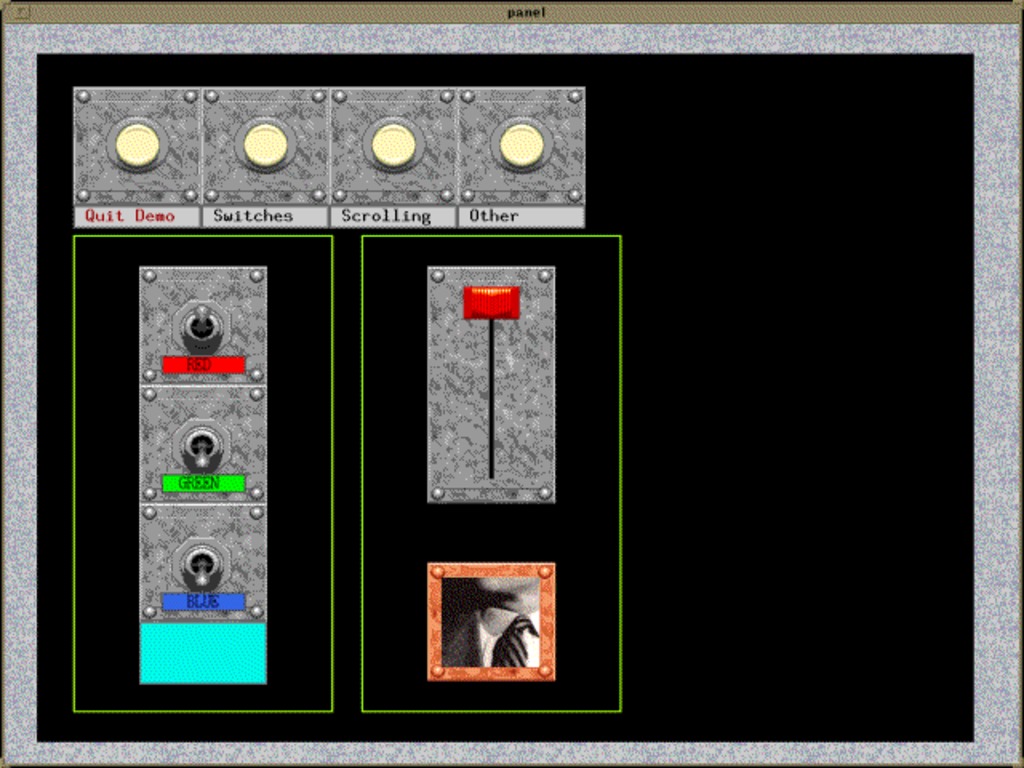
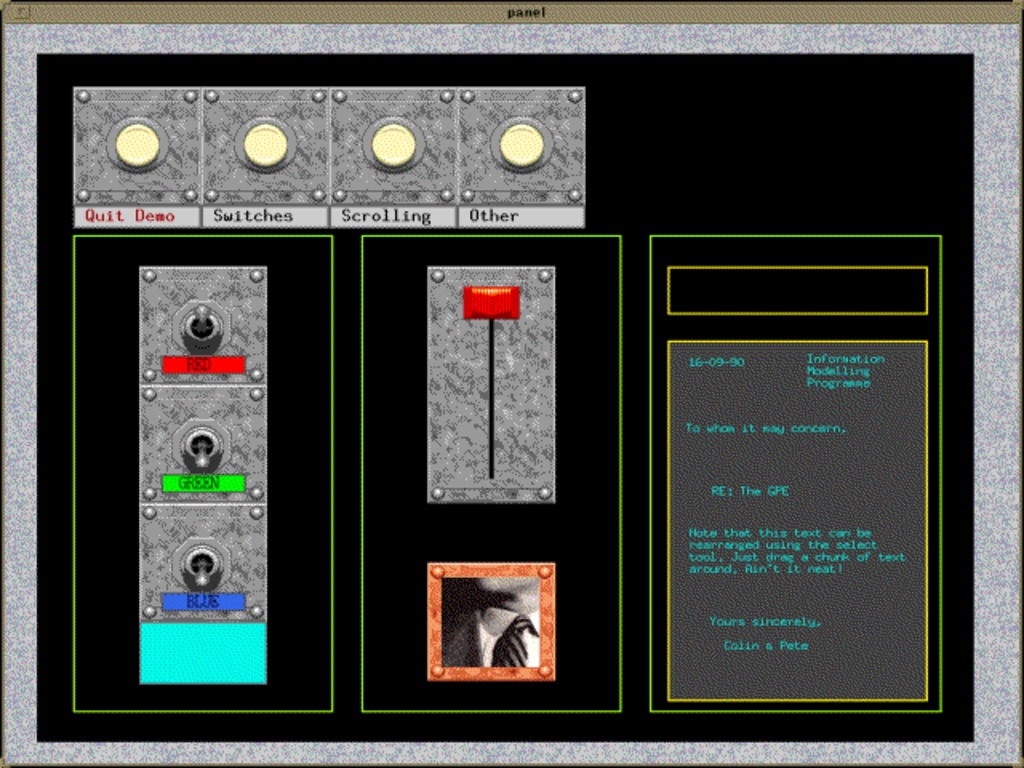
The following screen shots show the reproduction of The HNS Browser (the schema model made up of generic rectangles – selectable, and with simply declared behaviour e.g. link to rectangle with text/pictures – with high resolution images loaded in for appearance) and a Panel of Buttons and Sliders to illustrate user interaction with displayed graphical objects. And using James Cagney to attract attention!


These screens show the schema for Neurons – to provide the user with a top level visual summary definition and an opportunity to interrogate (discover) about Neurons and an opportunity to simulate their function e.g. to select the Sensory Receptor and initiate a stimulus to be carried by the Sensory Neuron and communicated either – to the Motor Neuron or to Higher Centres in the Brain etc.




These screens provided the user with very realistic buttons and switches that could be selected and colours could be combined to produce mixed colours (according to a simple standard colour palette mix). This was of course simple but very high resolution interactive graphics (and typical of the skills and visual quality of state-of-the-art games).



A very realistic sliding panel could be selected and in a rectangle, a picture of Jimmy Cagney could be smoothly moved up and down.



Added to the Buttons Rectangles and the slider Rectangle – was a Text Display Rectangle.

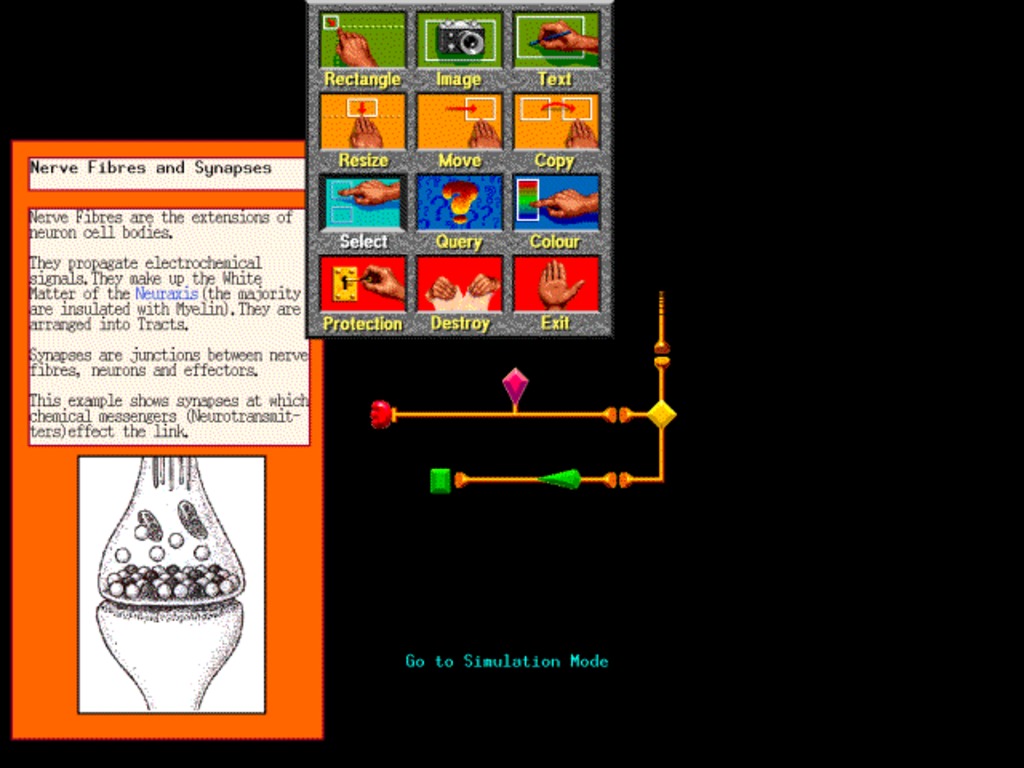
This shows the Tool Panel – NOTE how The GPE was essentially based on simple Rectangles which according to the Object Oriented Programming Paradigm were “taught what behaviour to return when selected”.
Note the simple Rectangle Authoring Toolbox : Rectangle Tool (create a Rectangle); Image Tool (load image into Rectangle); Text Tool (load image into Rectangle); Resize + Move + Copy Rectangle Tools; Select Rectangle Tool; Query Rectangle Tool (where the features, appearance, behaviour – when selected – of the Rectangle can be examined, edited); Colour Rectangle Tool; Protect Rectangle Tool (where a Rectangle once created and configured could be protected from change); Destroy Rectangle (if not protected); Exit Tool (to exit the Rectangle Toolbox).