Building an Information Model of a Domain, a Project, an Enterprise.
Using ‘Media Language’, a number of projects involved building applications – learning resources – working with Domain Subject Experts. I developed a preliminary working theory and method for the decomposition of a domain into its Principal Elements – according to a series: 1 – 3 – 7- 14 – 21 – 42.
I worked with Domain Subject Experts and asked them to define “the 3 Principal Elements” and to further declare instances of each of these elements and so forth – up to a maximum (approximate) number of 42 named elements.
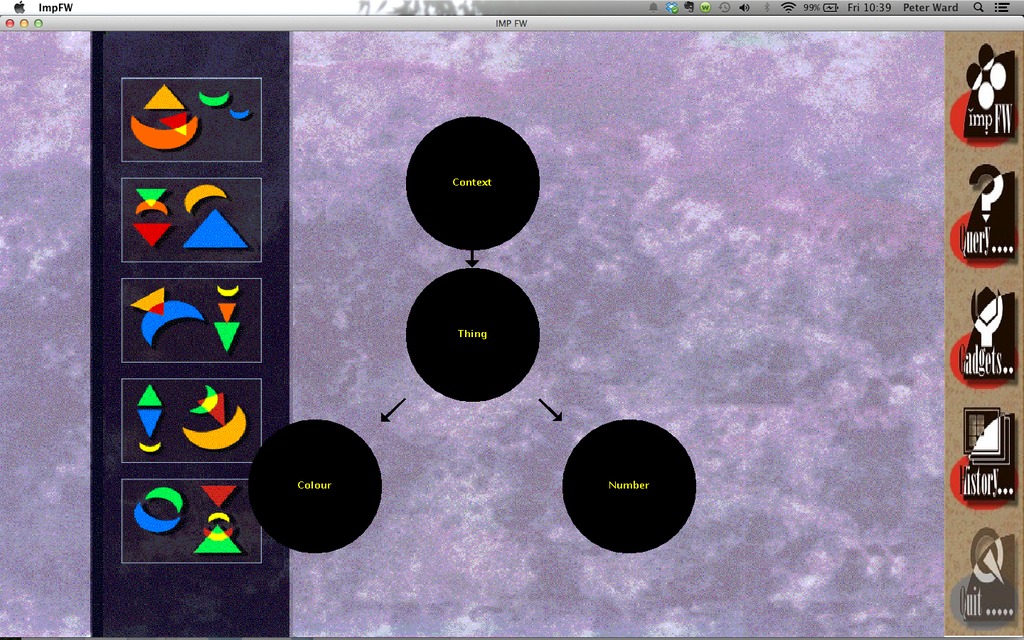
The Principal Elements and the decomposition hierarchy was constructed into a graphical model: A Directed Hierarchical Graph.
Each Node of the Model – each named principal element – was an Information Node – selectable and linked to detail/definition/explanation.
IMPFW : An Automated Mechanism for Constructing Domain Information Models
Following the series The GPE, The Media Language, GARDEN, Paris and Magic Browser – IMPFW was prototyped to reflect various lessons learnt and to embed a theory of information modelling – according to the notion that domains can be analysed and complexity reduced and represented as graphical information models (as in Media Language) and simple visual browsing.
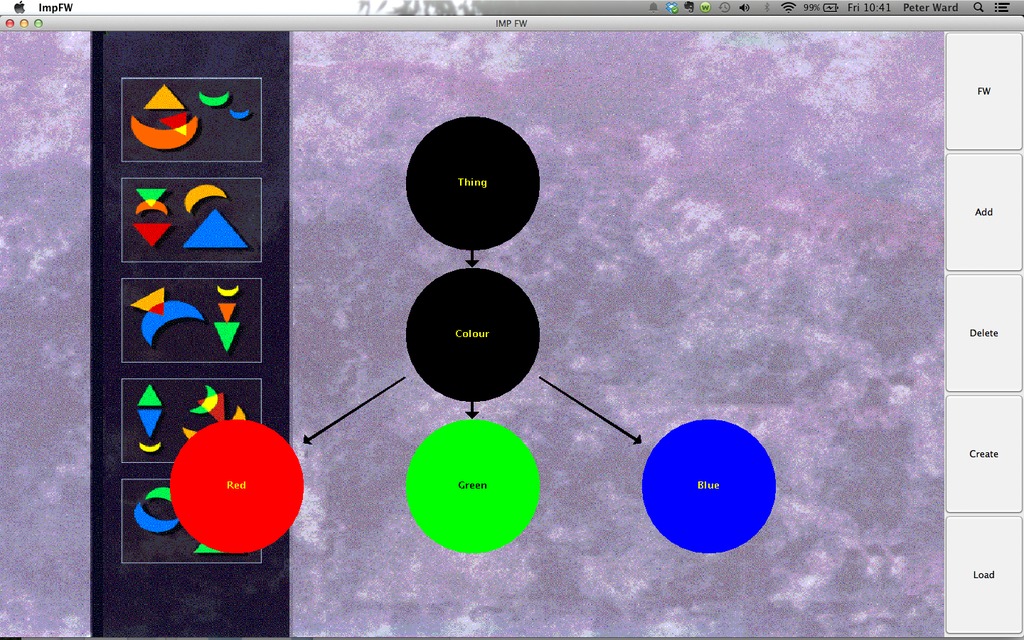
IMPFW provides a simple automated process of information modelling according to a notion of information nodes organised into directed hierarchical graphs in a notional maximum of 5 levels. IMPFW demonstrates the concepts of personal information modelling and simple GUI’s/HUI’s where a *minimum* set of buttons and functions are provided.

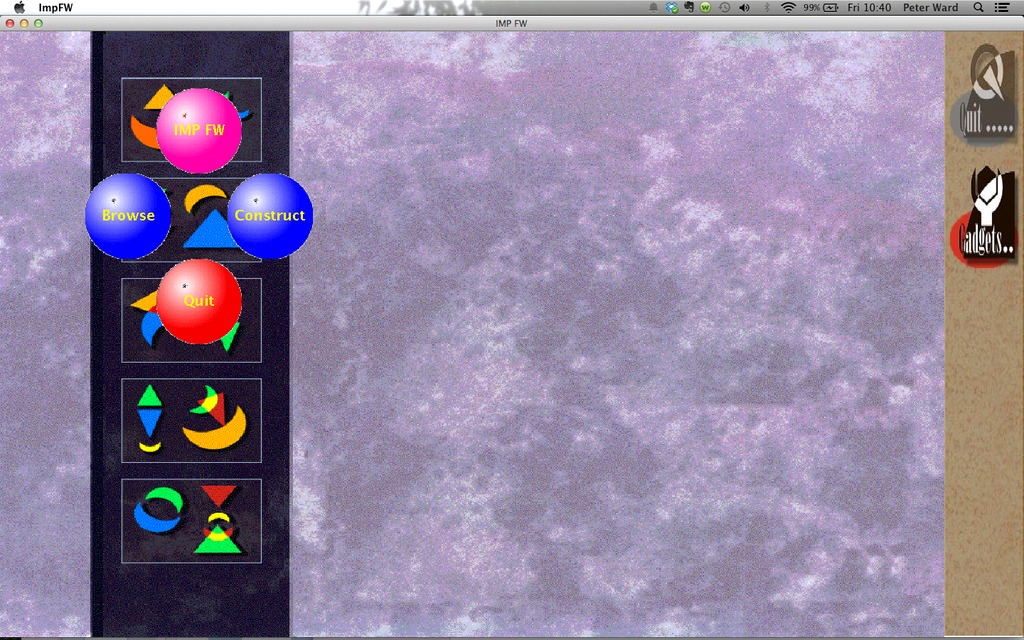
The essence of IMPFW – is SIMPLE – with as FEW BUTTONS as possible – a minimum set of key functions : Construct (the Model) and Browse (the Model) and Quit. Along with FEW framework buttons e.g. Query (what is IMPFW, how does it work etc), Gadgets (colour palettes etc) AND the History Feature of Media Language – where the Browsing History and display of detail is saved in a browsable list of display thumbnails.
The IMPFW Button is the tool – with which the user can create or edit an Information Model.

A principal of IMPFW was : Simple & Easy.
The minimal set of buttons : a minimal set of standard framework buttons i.e. impFW (IMPFW subset of Browse Construct); Quit (as always!) ; Query (about IMPFW and how to use it); History; Gadgets.


The user can progressively construct the information Model by selecting the IMPFW Button and either editing and existing Model or create a new model.
Where the user can add an Information Node e.g. an additional colour at the RGB Level (e.g. Blue) or add an Information Node as an instance of Green e.g. Dark Green etc.
Where IMPFW would automatically compile and display the edited Information Model (and all the files associated with a newly created Information Node).

The ‘Bridge’ component is part of the architecture where the Information Model is separated from the World and there are Links with the World (the Internet, World Wide Web, The Cloud etc.) – in terms of both ‘Stuff’ and ‘Gadgets’. The Screen Shots here include showing the Bridge: Gadgets.
In ‘Frameworks’, the IMPFW prototype is included as ‘Frameworks Management tool’ – and the notion of ‘Bridge’ is included as the ‘Skratch’ Folder as an integral component of the Information Node.
IMPFW along with the NED Tool have informed the design of the new ‘Frameworks’ Tool.