The Genesis of ‘Frameworks’
‘Frameworks’ has been evolved over 10 years of applied research and 30 years of thinking. The Meta Model distilled from an evolutionary series of prototype modelling tools – ‘Frameworks’ to become the simplest methodology and the simplest, easy to use, smallest tool for constructing simple high-level graphical models of thinking.
The challenge was to create visual schemata, visual overviews of large and complex systems – starting with the human nervous system and providing students – particularly the less able and not so good (or invested in) rote-learning of facts – simple, high-level models as organisers, as scaffolds for meaning and the situation of facts, for understanding and for recall.
A schema is a mental structure – a template – we use to organize and simplify our knowledge of the world around us. Schemata are also known as mental models, concepts, mental representations and knowledge structures. We have schemas about ourselves, other people, mechanical devices, food, and in fact almost everything. We use them to classify things. They act like filters. We remember and recall things via schemas, using them to ‘encode’ memories. Schemas help us fill in the gaps.
My vision was of computer-based graphical models, created with a personal modelling tool, consisting of sets of symbols (such as in a map or blueprint) displayed on the computer screen as high-quality, high-resolution colour graphics – and essentially active and interactive for positive cognitive stimulation and discovery through browsing and interrogation. At that time – mid 1980s – personal computers did not provide for this.
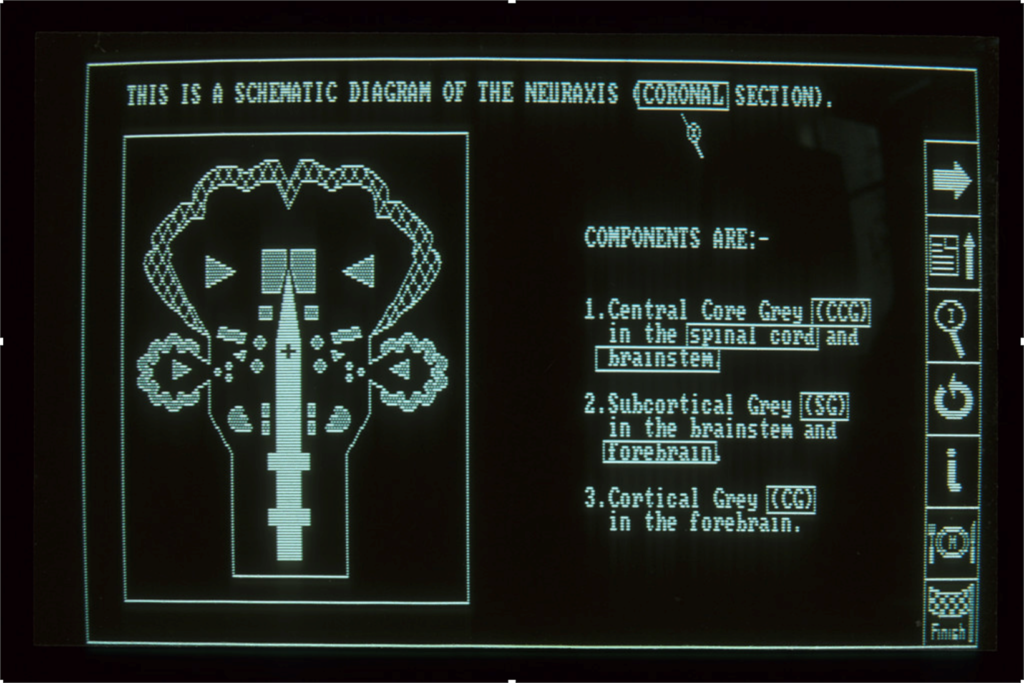
‘Frameworks’ as a graphical information modelling tool has been evolved in a series of prototypes developed over some 25 years with communities of users from across the Arts and Humanities and the Sciences. I started on my journey in the evolution of ‘Frameworks’ when I derived ‘The HNS Schema’ in 1986 and subsequently and built* the ‘HNS Browser’ in 1987. To realise the static schematic diagram as a dynamic interactive “browser”. The idea being to interrogate the graphical elements and discover meaning, detail and reference. The ‘HNS Browser’ is a graphical framework, a schema, a high-level visual model of the human nervous system. It was a visual graphical organiser for the key elements – the key categories – of central nervous system structure. The aim was to provide learners with a structure – a framework, an overview, a ‘Big Picture – for the situation of detail. Composed of the fewest key elements and reconstructed and the system displayed on a computer as an actively composed and interactive “browser” which could be interrogated for definition, detail, reference and discovery. The ‘HNS Browser’ was handcrafted on a Compaq Portable computer generously donated to me by Compaq in response to my request – using a new version of the Basic programming language and displayed on a monochrome screen with a low-resolution graphics display of 640 x 200 pixels.
*Nick Williams, a first-year medical student, one of my tutees – coded the ‘HNS Browser’ for me in a 6-week summer vacation project.
See Image 1: HNS Browser
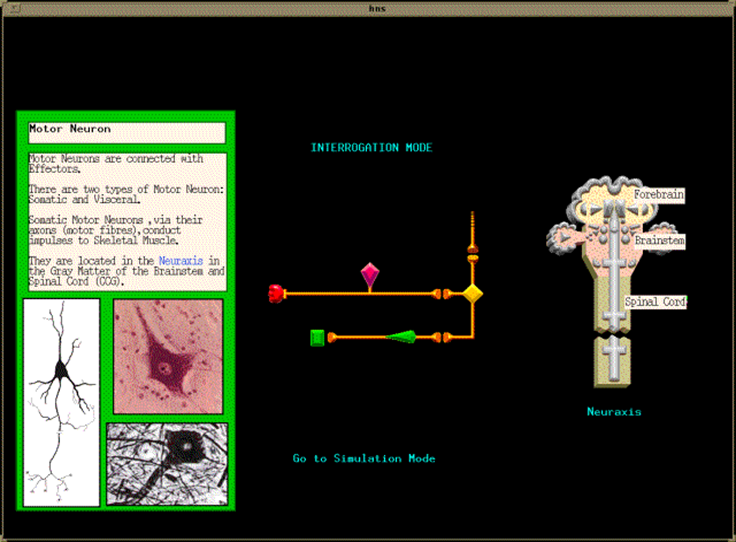
Beyond this first prototype – my vision was of high-quality, high-resolution colour graphics. Rather than one-off hand-crafted models – I wanted to create simple tool that could be used to re-construct the ‘HNS Browser’ and any other graphical model, framework, or schema. To deliver interactive models. Simple graphical models that could be browsed – with key elements hyperlinked detail and reference. To this end – I designed and delivered* a prototype tool – ‘The GPE’, graphical programming environment in 1989/90. The GPE was a tool created in a concept demonstrator project for IBM UK New Technologies Group employing the object-oriented language C++ – providing for the creation of graphical schemata and simple graphical models: and the ‘HNS Browser’ was recreated in high-resolution graphics display of 1024 x 1024 pixels.
*Colin Parrot, a talented professional games programmer who agreed to work with me to realise my ideas and who I was able to employ in a 12-month project funded by the IBM UK New Technologies Group
See Image 2: The GPE
The key features of ‘Frameworks’ have been derived and distilled from a subset of concepts and ideas in a series of original computer-based demonstrators and prototypes: starting with the ‘HNS Browser’ in 1987, through the ‘STILE’ and ‘VPH’ Browsers in 1991/2, the ‘CLCV Browser’ in 1995 to the ‘IMPFW Automated Modelling Prototype’ in 1999. The device of the Core Spinal Model was evolved from the graphical networks of the ‘STILE’ and ‘CLCV’ Browsers and the construction of information models around this core was automated in the ‘IMPFW’ prototype.
See Image 3: The STILE Browser
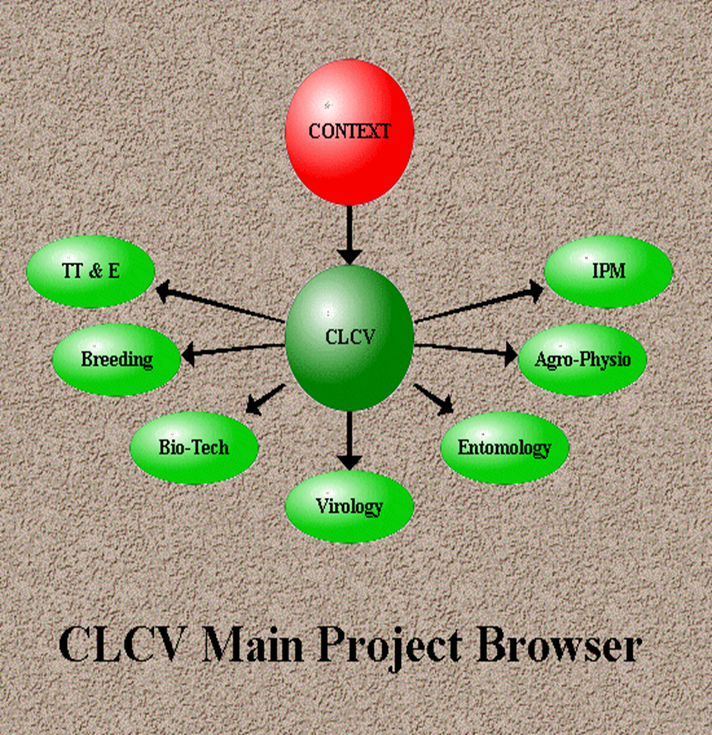
See Image 4: CLCV Project Browser
See Image 5: CLCV Sub Project Browser
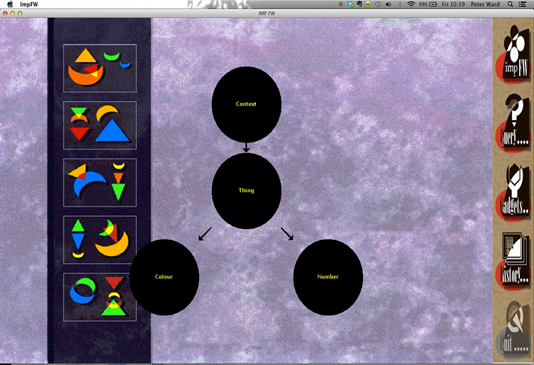
See Image 6: The IMPFW Prototype

Image 1: HNS Browser 1987 – Coded by Nick Williams – this screen shot from the Compaq Portable PC – shows the “interrogate Mode” (Magnifying Glass Icon in Menu) – with all elements in the Schema selectable and hyperlinked – depicted in boxes. Illustrating Schema Graphical elements and equivalent Schema Lexical elements (Dual Coding).

Image 2: The GPE 1989/90 – Coded by Colin Parrot – this screen shot from the IBM PCRT Workstation – shows the ‘Graphical Programming Environment’ Prototype for IBM UK New Technologies Group – as an object-oriented prototype programmed with C++ – and UNIX/X11/TCP-IP for distribution on the network – depicting the Object-Oriented Super-Class “Rectangles” illustrating – in high resolution on the IBM PC-RT Workstation – Screen Rectangles as Container for the Display of Text (with hypertext) + Graphics, and Transparent Rectangles as Containers for the Display of Text Titles (with linking to) Model Schemas for Neurons and Reflex Pathways (with animation) and Model Schema of the HNS (following the HNS Browser, 1987).

Image 3: STILE Browser – “supporting textile industries interactive learning environments” – 1991 – as the next prototype tool – ‘Media Language’ – with the Eiffel OOPL – and UNIX/X11/TCP-IP for distribution on the network – and the ‘JavaNED’ prototype tool – depicting the Textile Industries Domain as a type of DAG directed Acyclic graph – as a “Browser” – each Browser Node linking to a (multimedia) Information Chunk.

Image 4: CLCV Project Browser; constructed with the next prototype tool ‘Magic Browser’ – 1994/95 – for HTML 1 Document authoring – depicting the structure of the national Pakistan Main Cotton Leaf Curl Virus Project – employing ‘JavaNED’ to construct the first simple instantiation of the Core Spinal Model: a simple hierarchy of Context as Super Ordinate (Pakistan Agricultural Enterprise R&D, Focus as Ordinate (CLCV Project), and Instances as Sub Ordinate (Sub Project).

Image 5: Sub-Project Browser – CLCV Sub-Project Browser; a simple hierarchy of CLCV Project, the NWP Sub Project, and Instances of the 4 Sub Projects.

Image 6: IMPFW – Information Modelling Program ‘Frameworks Mk 1” – Automated Information Modelling Prototype – small and simple – with the default hierarchy of Context, Thing and Instance – providing for automating the construction of an information model around this “core spinal model”, and with a small menu providing a small subset of functionality.
The ‘JavaNED’ Prototype Tool
In 1991, as part of the ‘STILE” project – a small network editor was coded so that – working with a domain expert in textiles – simple graphs of the structure of the subject domain could be constructed, displayed and configured as a “browser”.
The ‘JavaNED’ tool – has a simple menu and workspace – for constructing simple models from simple symbols ovals and rectangles on a grid. Employed for the construction of simple structural graphs (simple DAGs Directed Acyclic Graphs). Models can be saved and loaded from an archive – displayed and edited.
I employed the ‘JavaNED’ tool to develop the ideas around ‘Frameworks’ – as “Thinking Models” – leading to the design of the Meta Model.
See Image 7: ‘JavaNED’
See Image 8: A Simple Graphical Mode
The ‘STILE: Browser – a simple structural graph (simple DAG directed acyclic graph) – the textiles expert view – depicting a representation of the Browser and of Textile Industries.
See Image 9: Screen shot from the ‘STILE’ Browser, 1991
The ‘JavaNED’ tool – has a simple menu and workspace – for constructing simple models from simple symbols ovals and rectangles on a grid. Employed for the construction of simple structural graphs (simple DAGs directed acyclic graphs). Models can be saved and loaded from an archive – displayed and edited.
I employed the ‘JavaNED’ tool to develop the ideas around ‘Frameworks’ – as “Thinking Models” – leading to the design of the Meta Model.

Image 7: This image is a screen shot of the simple ‘JavaNED’ tool – a very early prototype for the construction of simple information graphical models – principally as simple directed acyclic graph models as defined by domain experts – such as the’ STILE Browser’ and subsequent VPH Browser and CLCV Browser; showing the small and simple menu and the “Workspace Shell” (the precursor to the thinking and modelling space in ‘Frameworks’).

Image 8: ‘The ‘JavaNED’ – example simple graphical model – depicting modelling around the Core Spinal Model; Nodes and Links of Association in a simple structural hierarchy.

Image 9: This is a screen shot from the ‘STILE’ Browser, 1991 – one of the first projects following the original ‘HNS Browser’ in pursuit of a simple information modelling tool. Notice that the idea of decomposition of a domain (here Textile Industries as defined by an expert) into a simple hierarchy – represented in a simple DAG directed acyclic graph (composed using the early ‘JavaNED’ prototype) – in the Main STILE Browser Chunk.
Iterative Prototyping and ‘Type C Projects’
The genesis of ‘Frameworks’ has involved an experimental and developmental process of prototyping in the pursuit of the realisation of ideas and concepts into tangible forms. The purpose has been cognitive in an educational context – the pursuit of understanding, learning, and recall – the construction of simple models which in the context of computer-based displays are models as browsers as interfaces to meaning, to detail, to reference, to thinking and to understanding.
The initial concept demonstrators: ‘The HNS Browser’ and the ‘GPE’ (with which the ‘HNS Schema’ was reproduced) realised a subset of ideas including: “active” (composition), “interactive” (construction, browsing and discovery), “graphical schemata” (as high-level visual models derived from simple analysis and categorisation of the fewest key elements of a system or domain into a minimal meaningful representation). And employing games programming techniques as they were in 1989 – as a means for positive cognitive stimulation.
The computer-based demonstrators and prototypes were evolutionary. Iterative prototyping as a method of creating and testing a deliverable/product in small, incremental stages. It allows developers to quickly gather feedback, make adjustments, and improve the overall user experience.